ALL IN TO VOTE
A collage animation that replicates the style and feel of ripped out newspaper images!
CHALLENGE
To create a looping animation that will play on social media platforms that encourages college-age students to vote for the next presidental election!
FEEL
I wanted to make this feel like it was bold, shocking, and serious. How I achieved that look was with high contrast with each asset created, along with desaturating any bold colors and going for a monochrome sepia palette.
Research
Through my research, I discovered that Gen-Z is less likely to vote due to differing political views. Many lean towards voting independent, while others feel their vote doesn’t matter. In a time when our country is more divided than ever, it’s crucial to highlight the importance of voting and what’s at stake if we don’t.
The All In to Vote campaign, launched in 2016, was designed to help college students navigate the voting process. Their website offers simple steps for voter registration and an FAQ section to address new voters' questions. Inspired by this, I aimed to create an animation with a powerful message that underscores what we stand to lose if we don’t vote.
Newspaper Cut Out
My inspiration for this style comes from the connection people often make between politics, news, and newspapers. I chose a collage approach with a sepia color palette to reinforce the association with newsprint. The striking imagery, featuring symbols of rights currently at risk—such as women’s rights and LGBTQ+ rights—grabs attention and prompts viewers to pause and engage with the piece fully as they scroll by.
Initial Concept Frame 1
Initial Concept Frame 2
color palette
The monochromatic sepia palette I chose evokes the feel of newsprint, naturally bringing to mind political themes. Any colored photos were desaturated and overlaid with a warm tan, the main color of the palette, to create a unified look. The only contrast is the blue text at the end, which stands out as the sole additional color, drawing attention to its message.
#3C2810
#786959
#AA8F64
#C7BCAD
#2647AB
PROCESS
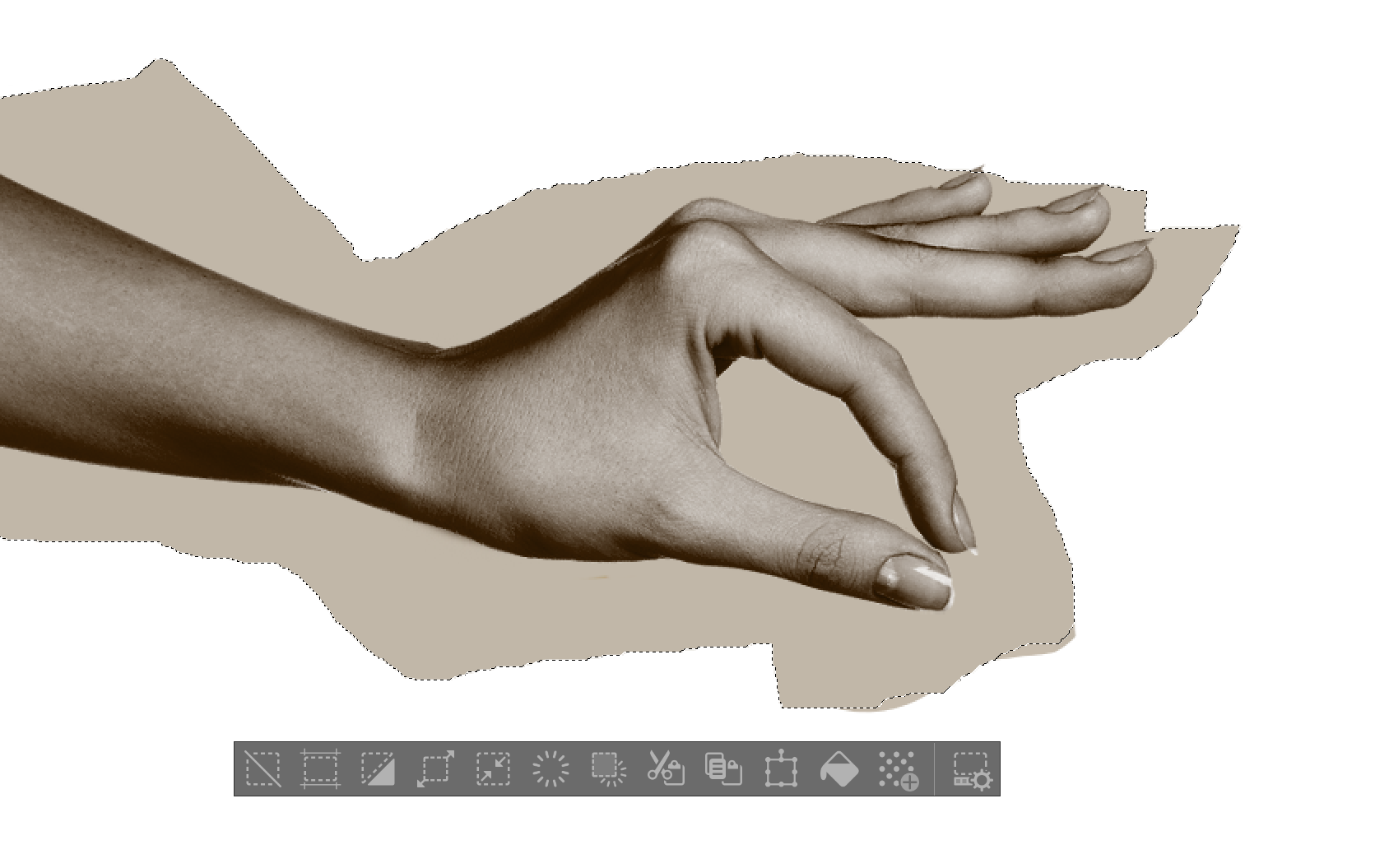
The programs that I used for this project were After Effects, Photoshop, and Clip Studio Paint. To help give the hand movement, I cut apart the areas I was going to move, like the pointer finger and the thumb. With having each section on a different layer, I was able to create a better range of movement than just having the image with no additional movement. I also handmade each boarder myself using a ripped paper edge texture from Adobe Stock. I aligned the edges to the rough fill I made around the object. Then, after getting everything looking seamless, I then used the same color of the fill and multiplied it onto the edge, There was always a seam left afterwards, so using the blend tools in Clip Studio Paint, I blended them into the fill so it looked like a true ripped paper edge! I then repeated it all for each asset that was used.
design in use
To show what the animation will look like on a phone!
Animation Passes
Pass 1
Pass 2